Generator Palet Kolorów: Idealna Paleta Kolorów dla Strony Internetowej

Czy chcesz zaprojektować stronę internetową, która wyróżnia się na tle innych? Jeden z najważniejszych aspektów projektowania stron internetowych to paleta kolorów. Dobrze dobrana paleta kolorów może zadecydować o sukcesie strony. W tym artykule przyjrzymy się, jak generator palet kolorów może pomóc Ci stworzyć oszałamiającą stronę internetową, która angażuje odbiorców i przynosi rezultaty.
Czym Jest Generator Palet Kolorów?
Generator palet kolorów to narzędzie online, które pomaga wybrać kolory do Twojej strony internetowej. Zazwyczaj oferuje gotowe palety lub pozwala stworzyć własne palety na podstawie Twoich preferencji i potrzeb.
Dlaczego Palety Kolorów na Stronie Są Ważne?
Palety kolorów na stronie odgrywają kluczową rolę w tworzeniu efektywnego doświadczenia użytkownika. Kolory mogą wywoływać emocje, wpływać na zachowanie i kształtować sposób, w jaki użytkownicy postrzegają Twoją markę. Dobrze zaprojektowana paleta kolorów na stronie może pomóc w komunikacji przesłania Twojej marki, budować zaufanie wśród odbiorców oraz zwiększać zaangażowanie na Twojej witrynie.
Zalety Korzystania z Generatora Palet Kolorów w Projektowaniu Stron Internetowych
Korzystanie z generatora palet kolorów ma kilka zalet w porównaniu z ręcznym wybieraniem kolorów do Twojej strony:
- Oszczędza czas i wysiłek. Kilka kliknięć pozwala wygenerować wiele palet pasujących do stylu Twojej marki.
- Inspiruje. Generatory palet kolorów oferują sugestie dotyczące kolorów uzupełniających, które dobrze ze sobą współgrają.
- Zapewnia spójność. Używanie konsekwentnych kolorów na całej stronie tworzy jednolity wygląd i wrażenie.
- Poprawia dostępność. Kontrast kolorów jest ważny w udostępnianiu treści wszystkim użytkownikom.
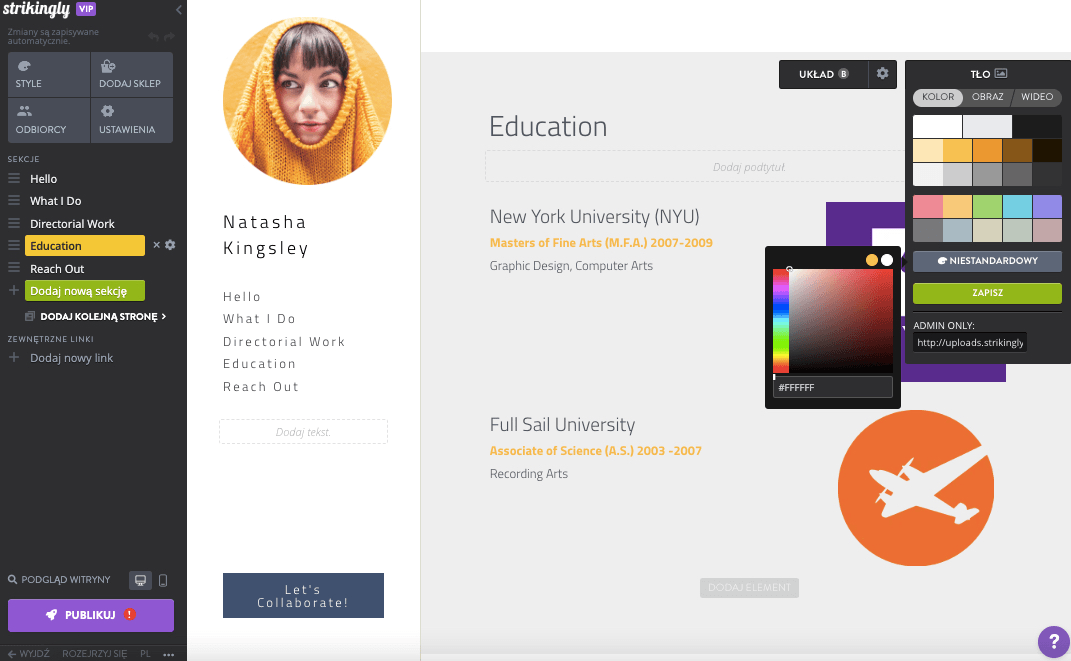
Jak ustawić schemat kolorów strony internetowej za pomocą Strikingly?
Ustawienie schematu kolorów dla swojej strony internetowej jest proste dzięki Strikingly. Oto główne kroki:
1. Wybierz szablon. Wybierz z kolekcji mobilnie zoptymalizowanych szablonów stron internetowych Strikingly. Każdy szablon ma wstępnie zaprojektowany schemat kolorów, ale możesz go w pełni dostosować. Możesz zacząć od podstawowego szablonu, aby uzyskać największą elastyczność.
2. Otwórz edytor stylów. Gdy zaczniesz dostosowywać wybrany szablon, otwórz edytor stylów, aby zmodyfikować kolory. Znajdziesz edytor stylów w sekcji Projektowanie.
3. Wybierz typy elementów. Edytor stylów pozwala ustawić kolory dla różnych elementów, takich jak:
- Podstawowe - Tło, nagłówki, tekst, linki, przyciski, itp.
- Nagłówek - Logo, nawigacja, itp.
- Stopka - Tło, tekst, linki, sekcja praw autorskich, itp.
- Wyróżnione - Przyciski wezwania do działania, nagłówki sekcji, itp.
Wybierz typ elementu, który chcesz zmodyfikować. Następnie możesz ustawić kolor tła, kolor tekstu, kolor linku i inne odpowiednie opcje.
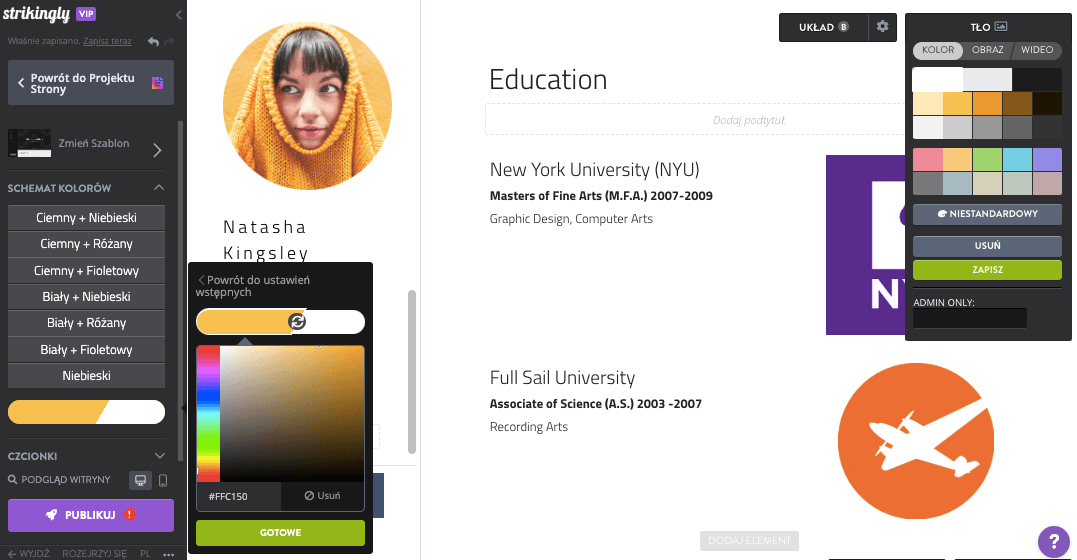
4. Wybierz z koła kolorów lub wprowadź kody hex. Możesz przewijać i wybierać z koła kolorów z ładnie dobranymi odcieniami dla każdej opcji kolorów. Lub, jeśli masz na myśli konkretne kolory marki, możesz wprowadzić kody kolorów hex, aby dokładnie dopasować swoje kolory.
5. Zobacz zmiany i podgląd. Gdy dokonujesz zmian w edytorze stylów, zobaczysz, jak zmiany aktualizują się na twojej stronie w czasie rzeczywistym. Możesz także użyć przycisku „Podgląd” w edytorze, aby dokładnie zobaczyć, jak twoje wybory kolorów będą wyglądać dla odwiedzających.
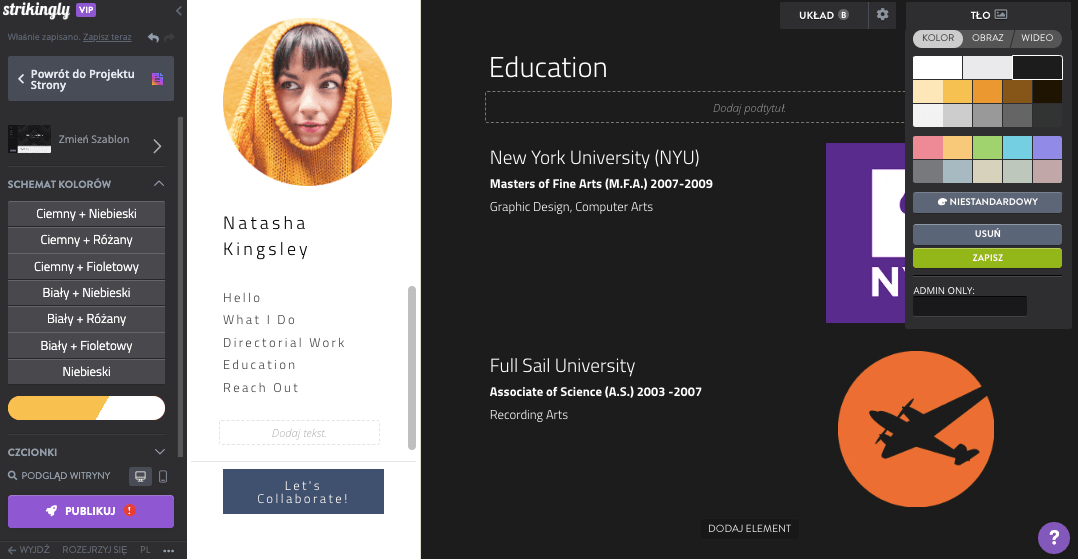
6. Zapisz zmiany i cofaj. Upewnij się, że zapisujesz wszelkie zmiany w schemacie kolorów swojej strony. Jeśli chcesz cofnąć jakiekolwiek zmiany, Strikingly oferuje również przycisk „Cofnij”, aby powrócić do poprzednich ustawień.
7. Dodatkowe opcje. Dla bardziej zaawansowanych potrzeb kolorystycznych, Strikingly zapewnia dodatkowe opcje:
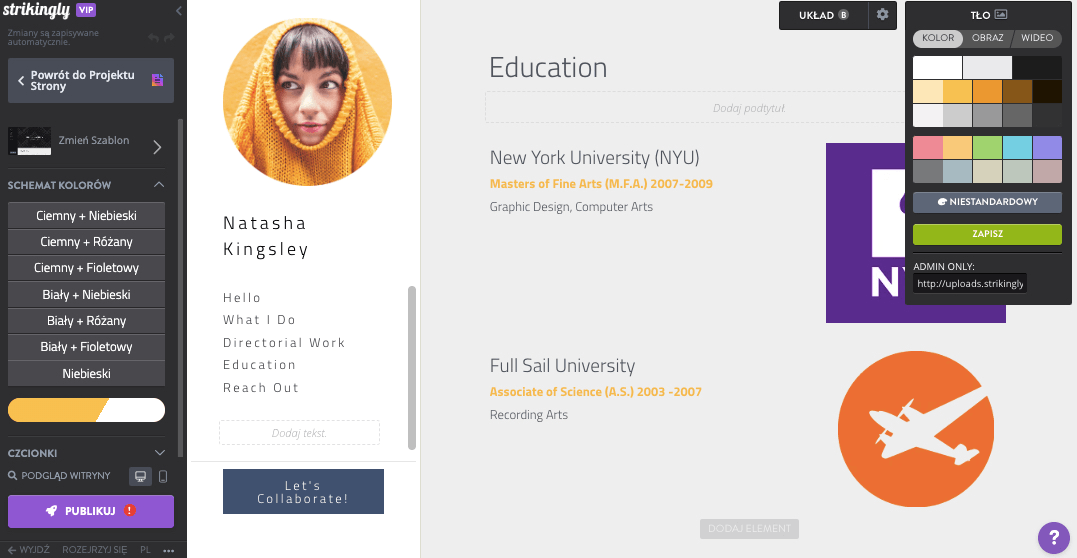
- Tworzenie palet kolorów - Wybierz do 5 głównych kolorów marki do użycia na całej swojej stronie.
- Generowanie schematu kolorów strony - Wybierz swoje kolory marki lub przykładową paletę, a Strikingly wygeneruje pełny profesjonalny schemat kolorów strony.
- Kody kolorów HEX - Dla precyzji możesz wprowadzić konkretne kody kolorów hex wszędzie tam, gdzie pojawia się wybieracz kolorów.
- Ustawienia przezroczystości - Dostosuj przezroczystość kolorów tła i nakładek.
Za pomocą Strikingly możesz wybrać komplementarną paletę kolorów lub precyzyjnie dopasować kolory marki. Dostosowanie schematu kolorów Twojej witryny pomaga stworzyć zapadające w pamięć i profesjonalne wrażenia związane z Twoją marką dla odwiedzających.

Obraz pochodzi ze Strikingly
Znaczenie Koloru w Projektowaniu Stron Internetowych
Kolor jest kluczowym elementem w projektowaniu stron internetowych. Może wpływać na doświadczenie użytkownika, budować tożsamość marki, a nawet wpłynąć na optymalizację dla wyszukiwarek (SEO). W tej sekcji przyjrzymy się psychologii koloru w projektowaniu stron internetowych, jak kolor wpływa na doświadczenie użytkownika, jak wybrać odpowiednią paletę kolorów dla strony internetowej oraz przykłady udanych schematów kolorów stron internetowych.
Psychologia Koloru w Projektowaniu Stron Internetowych
Psychologia koloru odnosi się do tego, jak różne kolory wywołują emocje i wpływają na zachowanie. Na przykład czerwony jest powszechnie kojarzony z pasją i pilnością, podczas gdy niebieski często łączy się z zaufaniem i spokojem. Zrozumienie psychologii koloru może pomóc w wyborze palety kolorów strony internetowej, która będzie resonować z docelową publicznością.
Wpływ Koloru na Doświadczenie Użytkownika
Kolor może znacznie wpłynąć na doświadczenie użytkownika na stronie internetowej. Jasne kolory lub zbyt wiele kontrastujących kolorów mogą przytłoczyć użytkowników i utrudnić czytanie treści lub nawigację po stronie. Z drugiej strony, dobrze dobrana paleta kolorów może zwiększyć zaangażowanie użytkowników i ułatwić im interakcję ze stroną.
Wybór Odpowiedniego Schemat Kolorów dla Strony Internetowej
Wybór odpowiedniego schematu kolorów dla strony internetowej zależy od kilku czynników, takich jak tożsamość marki, docelowa publiczność, standardy branżowe i osobiste preferencje. Dobrym punktem wyjścia jest zbadanie kolorów specyficznych dla branży i zidentyfikowanie tych, które odpowiadają wartościom i przekazowi Twojej marki.
Oto kilka wskazówek dotyczących wyboru schematu kolorów strony internetowej:
- Nie używaj więcej niż trzech głównych kolorów.
- Wybieraj kolory komplementarne lub analogiczne.
- Weź pod uwagę wytyczne dotyczące dostępności dla użytkowników z zaburzeniami wzroku.
- Testuj różne kombinacje przed podjęciem ostatecznej decyzji.
Przykłady Udanych Schematów Kolorystycznych Stron Internetowych
Niektóre strony internetowe skutecznie wykorzystały wybrane przez siebie kolory marki do ustanowienia swojej tożsamości marki i angażowania docelowej grupy odbiorców. Oto kilka przykładów:
- Airbnb. Używa prostego, ale skutecznego połączenia białej przestrzeni z jasnymi akcentami koralowymi.
- Slack. Używa kombinacji odcieni fioletu i różu, aby stworzyć zabawną i figlarną atmosferę.
- Coca-Cola. Marka używa czerwieni jako swojego głównego koloru, aby wywołać ekscytację i pasję.

Obraz pobrany ze Strikingly
Używanie Generatora Palet Kolorów
Podczas projektowania strony internetowej wybór odpowiedniego schematu kolorystycznego może mieć znaczący wpływ na zaangażowanie użytkowników i ogólny sukces. Przy tak wielu kolorach może być przytłaczające wiedzieć, od czego zacząć. Tu z pomocą przychodzi generator palet kolorów.
Jak Działa Generator Palet Kolorów
Generator palet kolorów to aplikacja online, która umożliwia projektowanie unikalnych i zaawansowanych schematów kolorystycznych dla Twojej strony internetowej. Twoje wybory są używane do stworzenia zestawu kolorów, a Ty możesz dostosować odcienie i tony, aż znajdziesz idealną kombinację.
Większość generatorów palet kolorów używa algorytmów, które analizują kolory w obrazie lub fotografii, które przesyłasz, co ułatwia dopasowanie kolorów Twojej strony do tożsamości Twojej marki lub istniejących materiałów marketingowych.
Zalety Używania Generatora Palety Kolorów
Używanie generatora palety kolorów ma kilka zalet przy projektowaniu schematu kolorów Twojej strony internetowej. Oto niektóre z nich:
- Oszczędza czas. Generator palety kolorów może wygenerować wiele opcji w ciągu kilku sekund, zamiast ręcznie wybierać każdy kolor strony internetowej.
- Zapewnia spójność. Dobrze zaprojektowana strona internetowa powinna mieć spójne kolory na wszystkich swoich stronach, a używanie generatora palety kolorów pomaga zapewnić, że wszystkie używane kolory są komplementarne i harmonijne.
- Pomaga w dostępności. Dobry projekt strony internetowej powinien uwzględniać dostępność dla osób z wadami wzroku lub niepełnosprawnościami. Generatory palet kolorów pomagają zapewnić wystarczający kontrast między kolorem tekstu a tłem, co ułatwia czytanie.
- Inspiruje. Jeśli potrzebujesz pomocy, aby ustalić, od czego zacząć z schematem kolorów Twojej strony internetowej, generator palet kolorów może dostarczyć inspiracji i pomysłów na różne kombinacje.
Najlepsze Generatory Palet Kolorów do Projektowania Stron Internetowych
Istnieje wiele różnych narzędzi online do generowania niestandardowych palet kolorów, ale oto niektóre z najpopularniejszych:
- Coolors.co
- Adobe Color
- Canva Color Palette Generator
- Paletton
- Colormind
Każde z tych narzędzi ma unikalne funkcje i zalety, ale wszystkie one upraszczają proces tworzenia niestandardowej palety kolorów dla Twojej strony internetowej.
Przewodnik Krok po Kroku Jak Korzystać z Generatora Palet Kolorów w Strikingly
Integracja niestandardowej palety kolorów jest łatwa, jeśli używasz Strikingly jako narzędzia do tworzenia stron internetowych. Oto jak:
- Wybierz generator palet kolorów. Wybierz jeden z najlepszych generatorów palet kolorów wymienionych powyżej lub dowolne inne narzędzie, które preferujesz.
- Wygeneruj swoją paletę kolorów. Użyj generatora, aby stworzyć niestandardową paletę kolorów, która pasuje do Twojej tożsamości marki lub preferencji.
- Zapisz swoje kolory. Gdy znajdziesz idealne połączenie, zapisz kody hex dla każdego koloru w swojej palecie.
- Otwórz Strikingly. Zaloguj się na swoje Konto Strikingly i przejdź do zakładki Style po lewej stronie ekranu.
- Dostosuj swoje kolory. W sekcji Kolor wybierz Niestandardowy i wpisz kody hex dla każdego koloru w swojej palecie.
- Zastosuj zmiany. Kliknij Zapisz, aby zastosować nowe kolory do projektu swojej strony internetowej.
Korzystanie z generatora palet kolorów to doskonały sposób na zapewnienie, że kolory Twojej strony są wizualnie atrakcyjne, spójne i dostępne dla wszystkich użytkowników. Postępując zgodnie z tymi krokami, możesz łatwo zintegrować niestandardową paletę kolorów w projekcie swojej strony Strikingly i cieszyć się wszystkimi jej zaletami!
Zalety Niestandardowej Palety Kolorów
Paleta kolorów strony internetowej to jeden z najważniejszych elementów projektowania stron. Dobrze dobrana paleta kolorów może sprawić, że Twoja strona będzie wyglądać profesjonalnie, wizualnie atrakcyjnie i zapadająco w pamięć. W tej sekcji omówimy zalety używania niestandardowej palety kolorów w projekcie Twojej strony internetowej.
Niestandardowe Palety Kolorów vs. Gotowe Szablony
Wielu twórców stron internetowych oferuje gotowe szablony z ustalonymi schematami kolorów, z których można wybierać. Chociaż te szablony są wygodne i łatwe w użyciu, mogą nie być najlepszą opcją do tworzenia unikalnej i zapadającej w pamięć strony.
Używanie niestandardowej palety kolorów pozwala na stworzenie unikalnego wyglądu, który odzwierciedla tożsamość Twojej marki i wyróżnia Cię na tle innych stron w Twojej niszy. Dzięki niestandardowej palecie kolorów masz pełną kontrolę nad kolorami używanymi na Twojej stronie.
Jak niestandardowa paleta kolorów może podnieść projekt Twojej strony internetowej
Dobrze zaprojektowana niestandardowa paleta kolorów może poprawić ogólny wygląd i wrażenia związane z Twoją stroną internetową. Możesz stworzyć spójny i profesjonalny projekt, starannie dobierając kolory, które się uzupełniają i odzwierciedlają tożsamość Twojej marki. Użycie niestandardowej palety kolorów pozwala również na stworzenie wizualnej hierarchii na stronie internetowej, wykorzystując różne kolory do wyróżnienia ważnych elementów, takich jak przyciski wezwania do działania czy nagłówki.
Wyrażenie tożsamości Twojej marki przez kolory
Kolory mają psychologiczne skojarzenia, które mogą wpływać na to, jak ludzie postrzegają Twoją markę. Możesz nawiązać emocjonalne połączenie z odwiedzającymi Twoją stronę, wybierając kolory, które odzwierciedlają osobowość i wartości Twojej marki. Na przykład, jeśli prowadzisz firmę ekologiczną, użycie odcieni zieleni w niestandardowej palecie kolorów może pomóc przekazać tę wiadomość odwiedzającym.
Porady dotyczące tworzenia spójnej niestandardowej palety kolorów
Tworzenie spójnej niestandardowej palety kolorów wymaga starannego rozważenia kilku czynników:
- Zacznij od jednego lub dwóch kolorów bazowych. Wybierz jeden lub dwa dominujące kolory, które będą stanowiły fundament Twojej palety.
- Dodaj kolory akcentujące. Dodaj jeden lub dwa kolory akcentujące, które uzupełniają kolory bazowe i mogą być użyte do wyróżnienia ważnych elementów.
- Weź pod uwagę kontrast kolorów. Upewnij się, że w Twojej palecie jest wystarczający kontrast między kolorami, aby zapewnić czytelność i dostępność.
- Użyj psychologii kolorów. Weź pod uwagę psychologiczne skojarzenia różnych kolorów i wybierz odcienie, które odzwierciedlają osobowość i wartości Twojej marki.
- Przetestuj swoją paletę. Gdy już stworzysz swoją niestandardową paletę kolorów, przetestuj ją na różnych urządzeniach i w różnych warunkach oświetleniowych, aby upewnić się, że wygląda dobrze w każdej sytuacji.
Niestandardowa paleta kolorów dla projektu Twojej strony internetowej może pomóc Ci stworzyć unikalną, zapadającą w pamięć i profesjonalnie wyglądającą stronę. Możesz nawiązać emocjonalne połączenie z odwiedzającymi Twoją stronę, starannie dobierając kolory, które odzwierciedlają tożsamość i wartości Twojej marki. Skorzystaj z powyższych wskazówek, aby stworzyć spójną niestandardową paletę kolorów, która podniesie projekt Twojej strony internetowej.

Obraz pochodzi z Strikingly
Najlepsze praktyki dla schematów kolorystycznych stron internetowych
Podczas projektowania strony internetowej, wybór odpowiedniego schematu kolorystycznego jest kluczowy dla jej sukcesu. Dobrze zaprojektowany schemat kolorów strony może przyciągnąć widzów i zachęcić ich do dalszego eksplorowania. Wybierając kolory dla swojej strony, pamiętaj o poniższych najlepszych praktykach.
Uwagi dotyczące dostępności schematów kolorystycznych stron internetowych
Dostępność powinna zawsze być priorytetem podczas projektowania schematu kolorystycznego strony internetowej. Osoby z zaburzeniami wzroku lub daltonizmem mogą mieć trudności z rozróżnianiem niektórych kolorów, dlatego ważne jest wybieranie kolorów, które są łatwe do odczytania i zapewniają wystarczający kontrast.
Oto kilka wskazówek, jak uczynić swoją stronę bardziej dostępną:
- Używaj wysokokontrastowych kolorów dla tekstu i tła.
- Unikaj używania czerwonego i zielonego razem, ponieważ mogą być trudne do rozróżnienia dla osób z daltonizmem czerwono-zielonym.
- Używaj opisowych tekstów alternatywnych dla obrazów, aby użytkownicy z wadami wzroku mogli zrozumieć ich zawartość.
Wytyczne dotyczące wybierania kombinacji kolorów
Wybór odpowiednich kolorów dla swojej strony może być wyzwaniem, ale istnieją pewne wytyczne, które mogą to ułatwić.
Oto kilka wskazówek dotyczących wyboru doskonałej kombinacji kolorów:
- Trzymaj się 2-3 głównych kolorów.
- Wybieraj kolory komplementarne lub analogiczne, które dobrze ze sobą współgrają.
- Rozważ nastrój, jaki chcesz przekazać na swojej stronie - ciepłe kolory, takie jak czerwony i pomarańczowy, tworzą podekscytowanie, podczas gdy chłodne kolory, takie jak niebieski i zielony, tworzą spokój.
Równoważenie kontrastujących i komplementarnych kolorów
Dodanie atrakcyjności wizualnej do projektu strony internetowej jest proste i skuteczne, gdy używasz kolorów komplementarnych i kontrastujących. Równoważenie kolorów komplementarnych i kontrastujących jest kluczowe, ponieważ nadmierne ich użycie może być przytłaczające.
Oto kilka wskazówek dotyczących równoważenia kontrastujących i komplementarnych kolorów:
- Używaj jednego dominującego koloru jako głównego tła lub akcentu.
- Wybierz jeden lub dwa dodatkowe kolory akcentujące, które komplementują kolor dominujący.
- Używaj neutralnych odcieni, jak biały, czarny lub szary, jako tła, aby zrównoważyć jaśniejsze odcienie.
Porady dotyczące skutecznego używania akcentów kolorystycznych
Akcenty kolorystyczne są świetnym sposobem na przyciągnięcie uwagi do kluczowych elementów na Twojej stronie internetowej, takich jak przyciski czy wezwania do działania. Jednak ważne jest, aby ich nie nadużywać - zbyt wiele akcentów kolorystycznych może rozpraszać.
Oto kilka wskazówek dotyczących skutecznego używania akcentów kolorystycznych:
- Używaj akcentów kolorystycznych oszczędnie i tylko na elementach, które muszą się wyróżniać.
- Wybierz kolory, które kontrastują z tłem i innymi elementami na stronie.
- Używaj jasnych kolorów do wezwań do działania, ponieważ są one bardziej zauważalne dla użytkownika.
Stosując te najlepsze praktyki dotyczące schematów kolorystycznych na stronie internetowej, możesz stworzyć wizualnie atrakcyjną i dostępną witrynę, która zaangażuje Twoją publiczność. Pamiętaj, aby wybierać kolory, które odzwierciedlają tożsamość Twojej marki i przekazują nastrój, jaki chcesz, aby Twoja strona wyrażała.

Obraz pochodzi ze strony Strikingly
Wpływ schematów kolorystycznych na SEO
Projektowanie stron internetowych jest kluczowym elementem SEO, a schematy kolorystyczne znacząco wpływają na zaangażowanie użytkowników. Paleta kolorów strony internetowej przekazuje przesłanie marki i wpływa na to, jak użytkownicy postrzegają witrynę. Oto kilka sposobów, w jakie schematy kolorystyczne wpływają na SEO.
Jak schematy kolorystyczne wpływają na zaangażowanie użytkowników?
Kolory używane na stronie internetowej mogą znacząco wpłynąć na zaangażowanie użytkowników. Użytkownicy są bardziej skłonni do pozostania na stronie dłużej, jeśli kolory są atrakcyjne wizualnie i przyjemne dla oka. Jasne, intensywne kolory mogą być przytłaczające, podczas gdy stonowane odcienie mogą działać uspokajająco i kojąco.
Włączenie kontrastujących kolorów do projektu strony internetowej może również pomóc skierować uwagę użytkowników na ważne treści lub wezwania do działania (CTA). Na przykład jasnoczerwony przycisk CTA na białym tle przyciągnie wzrok użytkowników.
Rola kontrastu kolorów w SEO
Kontrast kolorów jest niezbędny dla celów dostępności i SEO. Strony internetowe z niskim kontrastem między tekstem a tłem mogą być trudne do przeczytania dla użytkowników z wadami wzroku, co skutkuje wyższymi wskaźnikami odrzuceń.
Dodatkowo, algorytmy wyszukiwarek biorą pod uwagę kontrast kolorów przy rankingu stron internetowych. Strony z lepszym kontrastem między tekstem a tłem mają tendencję do lepszej widoczności w wynikach wyszukiwania.
Używanie koloru do wyróżniania ważnych treści
Kolor może być również używany strategicznie do wyeksponowania kluczowych treści na twojej stronie, takich jak cechy produktu czy opinie klientów. Możesz sprawić, że te elementy będą wyróżniać się na tle reszty treści, używając kontrastujących kolorów lub pogrubionej czcionki.
Jednak, ważne jest, aby nie przesadzać z zbyt wieloma jasnymi lub kłócącymi się kolorami, ponieważ może to prowadzić do wizualnego bałaganu i dezorientować użytkowników.
Studia przypadków dotyczące wpływu schematów kolorystycznych stron internetowych na SEO
Kilka studiów przypadków wykazało, że zmiana schematu kolorystycznego strony internetowej może znacząco wpłynąć na jej wydajność SEO. Na przykład, jedno badanie wykazało, że zmiana koloru głównego przycisku wezwania do działania z niebieskiego na zielony spowodowała wzrost konwersji o 21%. Inne badanie wykazało, że użycie czerwonego przycisku CTA zamiast zielonego zwiększyło konwersje o 34%. Odpowiedni schemat kolorystyczny strony internetowej może znacząco wpłynąć na wydajność SEO i zaangażowanie użytkowników.
Aby upewnić się, że paleta kolorów twojej strony jest zoptymalizowana pod kątem SEO i doświadczeń użytkowników, rozważ następujące najlepsze praktyki:
- Wybierz kolory, które są zgodne z tożsamością i przekazem twojej marki.
- Używaj kontrastujących kolorów, aby wyróżnić ważne treści.
- Zapewnij odpowiedni kontrast między tekstem a tłem dla celów dostępności.
- Unikaj używania zbyt wielu jasnych lub kłócących się kolorów, które mogą dezorientować użytkowników.
Postępując zgodnie z tym przewodnikiem po kolorach stron internetowych, możesz stworzyć wizualnie atrakcyjną stronę, która dobrze pozycjonuje się w wynikach wyszukiwania i angażuje użytkowników.
Podsumowanie
Projektowanie strony internetowej z niestandardową paletą kolorów jest kluczowe dla stworzenia wizualnie atrakcyjnego i angażującego doświadczenia użytkownika. Generator palet kolorów może pomóc w stworzeniu idealnego schematu kolorów strony internetowej, który odzwierciedla tożsamość Twojej marki i rezonuje z Twoją grupą docelową.
Jeśli chodzi o projektowanie stron internetowych, wybór odpowiedniego schematu kolorów strony internetowej jest kluczowy dla przyciągania i zatrzymywania użytkowników. Dobrze zaprojektowana strona z efektywnym schematem kolorów może zwiększyć zaangażowanie użytkowników i poprawić rankingi SEO.
Nie lekceważ potęgi dobrze zaprojektowanej strony z efektywnym schematem kolorów! Użyj generatora palet kolorów, aby stworzyć niestandardową paletę strony, która odzwierciedla tożsamość Twojej marki i rezonuje z Twoją grupą docelową, a następnie zastosuj ją płynnie, korzystając z narzędzi dostosowywania Strikingly.
